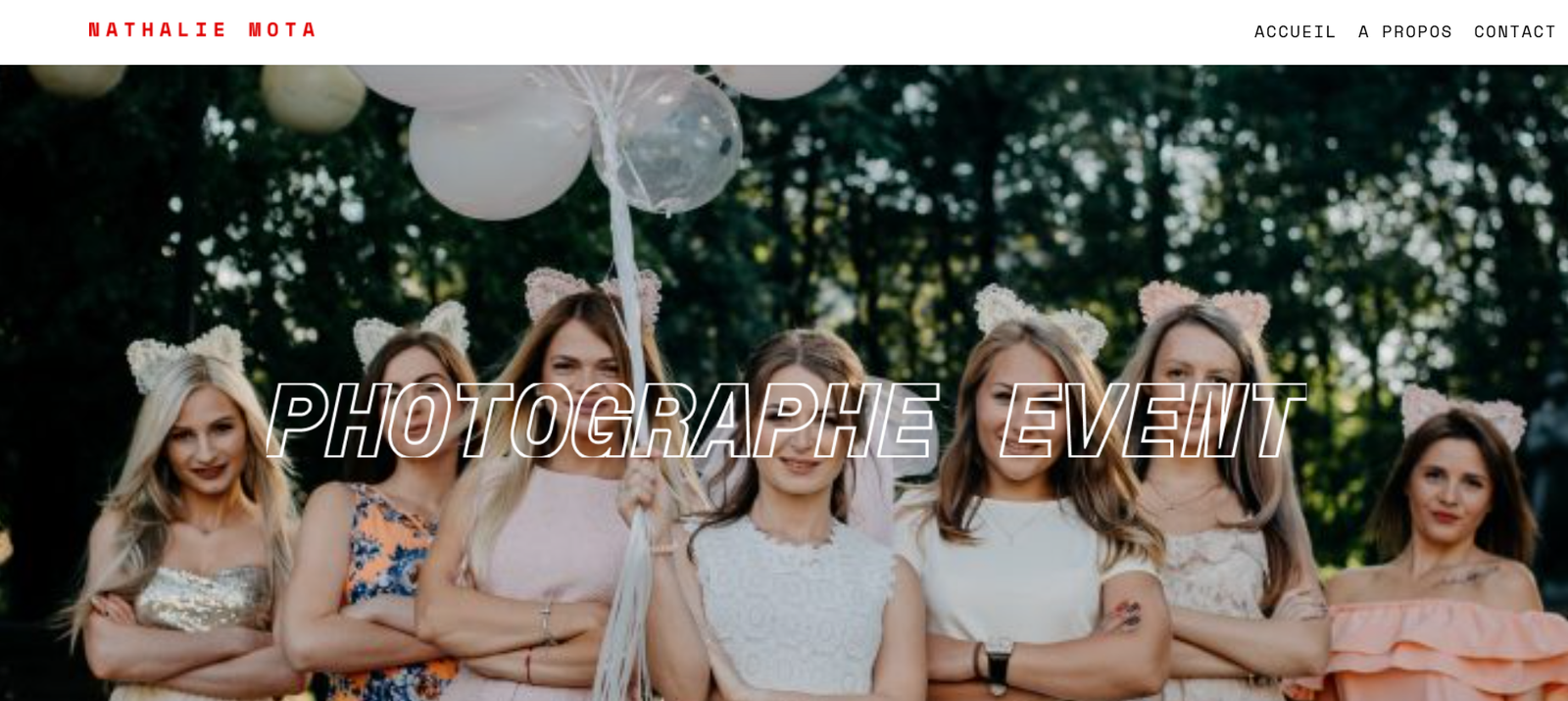
Motaphoto
Projet dans le cadre de la formation Développeur WordPress
Année : 2024

L'objectif de ce projet
Créer un site WordPress complexe et sur mesure pour une photographe;
Les étapes de ce projet
Création d'un thème personnalisé dans l'interface de WordPress avec les fichiers indispensables à son fonctionnement.
Création des fichiers pour l'en-tête et le pied de page ainsi que leurs codes.
Création de la modale de contact.
Avec le plugin ACF, j'ai crée :
- le custom post type “photo”
- les taxonomies “catégorie” et “format”
- les custom fields “type” et “référence”.
Création d'un Template correspondant à la maquette pour les pages de présentation des photos individuellement.
Pour le bouton contact, ouverture de la modale de contact avec le champs de la référence de la photo prérempli.
Création de la navigation entre les pages photos avec la miniature qui change au survol des flèches.
Création d'une section avec les photos apparentées. L'objectif est que ça rempli dynamiquement 2 photos de la même catégorie de la photo principal de la page.
Création de la page d'accueil avec :
- La photo d'accueil qui change au rafraichissement de la page.
- Création des filtres et du tri des photos avec le JavaScript.
- Bouton "Charger plus" avec les requêtes.
Mise en place de la lightbox des photos comme sur la maquette.
- Overlay noir transparent prenant l’intégralité de l’écran.
- La photo avec sa catégorie et sa référence.
- Flèche de navigation entre les photos.
Cette étape a été réussi grâce au CSS pour le style et le JavaScript.
Mise en place du format mobile qui devait être identique à la maquette.
Création d'un menu mobile et mise en page des différentes pages comme sur la maquette.
L'ouverture du menu a été fait avec le langage JavaScript.
Le style du format responsive avec le CSS.